
分页控件
基于java自定义标签和jQuery开发的分页组件,其特点如下:
1、ajax获取列表数据;
2、支持自定义每页显示记录数;
3、支持自定义显示列(结合显示列定制组件);
4、支持表头排序功能;
5、支持数据库和自定义数据源两种形式的数据获取;
6、支持简易报表统计及百分数图形化显示;
7、支持在线编辑数据;
8、支持列表和缩略图两种显示方式;
9、支持列数据自定义显示;
10、支持操作列浮动显示及根据条件决定是否显示某操作按钮;
11、支持根据条件决定是否显示checkbox和radio。
1、引入相关JS脚本和依赖
如果没有引入以下js,那么需要引入以下js
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
-
2、定义一个Xml的table的String
<%
String orderby =" name "; //排序字段
String tableString = ""; //定义表格xml数据
String backfields = " * "; //查询的字段
String fromSql = " demotable ";//查询的表名或者视图名
String sqlWhere = " 1=1 "; //查询条件
tableString = " <table instanceid=\"db_list\" tabletype=\"checkbox\" pagesize=\"5\" >"+ //指定分页条数和初始化id以及是否有复选框
" <checkboxpopedom id=\"checkbox\" popedompara=\"column:id\" showmethod=\"weaver.workflow.exchange.ExchangeUtil.getCanDele\" />"+//用于控制checkbox 框是否可用
" <sql backfields=\""+backfields+"\" sqlform=\""+fromSql+"\" sqlwhere=\""+Util.toHtmlForSplitPage(sqlWhere)+"\" sqlorderby=\""+orderby+"\" sqlprimarykey=\"id\" sqlsortway=\"asc\" sqlisdistinct=\"false\" />"+
" <head>"+
" <col width=\"10%\" text=\"数据ID\" column=\"id\" orderkey=\"id\" />"+
" <col width=\"20%\" text=\"数据名称\" column=\"name\" />"+
" <col width=\"20%\" text=\"用户名称\" column=\"userid\" orderkey=\"userid\" transmethod=\"weaver.hrm.resource.ResourceComInfo.getLastname\" />"+
" <col width=\"20%\" text=\"数量\" column=\"scount\" orderkey=\"scount\" />"+
" <col width=\"10%\" text=\"单价\" column=\"sprice\" orderkey=\"sprice\" />"+
" </head>"+
" <operates>"+//相关操作
" <popedom column=\"id\" otherpara=\"column:userid\" transmethod=\"weaver.workflow.exchange.ExchangeUtil.getCanDeleList\"></popedom> "+//用于控制操作菜单是否可用
" <operate href=\"javascript:onDel();\" text=\""+SystemEnv.getHtmlLabelName(91,user.getLanguage())+"\" otherpara=\"column:userid\" target=\"_self\" index=\"1\"/>"+
" <operate href=\"javascript:onshowlog();\" text=\""+SystemEnv.getHtmlLabelName(83,user.getLanguage())+"\" otherpara=\"column:userid\" target=\"_self\" index=\"2\"/>"+
" </operates>"+
" </table>";
%>
-
3、在需要产生表格的地方加入如下taglib标签
<wea:SplitPageTag tableInstanceId="" tableString="<%=tableString%>" mode="run" selectedstrs="" tableInfo="ok ,this info!" showExpExcel="true" />
//isShowTopInfo: 表示的是,是否也在页面顶部显示分页的信息,默认为 “true”
//mode: 表示的是,运行模式。有 run和debug。
//showExpExcel:显示导出Excel按钮
//selectedstrs: checkbox ,radio类型的框的预选值
//tableInstanceId:当前表格ID
-
4、查询数据页面完整示例
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<HTML><HEAD>
<LINK href="/css/Weaver_wev8.css" type=text/css rel=STYLESHEET>
<script src="/js/ecology8/jquery_wev8.js"></script>
<!--checkbox组件-->
<link href="/js/ecology8/jNice/jNice/jNice_wev8.css" type=text/css rel=stylesheet>
<script language=javascript src="/js/ecology8/jNice/jNice/jquery.jNice_wev8.js"></script>
<!-- 下拉框美化组件-->
<link href="/js/ecology8/selectbox/css/jquery.selectbox_wev8.css" type=text/css rel=stylesheet>
<script language=javascript src="/js/ecology8/selectbox/js/jquery.selectbox-0.2_wev8.js"></script>
<!-- 泛微可编辑表格组件-->
<link rel="stylesheet" href="/wui/theme/ecology8/weaveredittable/css/WeaverEditTable_wev8.css">
<script src="/wui/theme/ecology8/weaveredittable/js/WeaverEditTable_wev8.js"></script>
<script language=javascript src="/js/ecology8/request/e8.browser_wev8.js"></script>
<link type="text/css" href="/js/ecology8/base/jquery-ui_wev8.css" rel=stylesheet>
<script type="text/javascript" src="/js/ecology8/base/jquery-ui_wev8.js"></script>
<script type='text/javascript' src='/js/jquery-autocomplete/lib/jquery.bgiframe.min_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/jquery.autocomplete_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/browser_wev8.js'></script>
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/jquery.autocomplete_wev8.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/browser_wev8.css" />
</HEAD>
<body scroll="no">
<%@ include file="/systeminfo/RightClickMenuConent_wev8.jsp" %>
<%
RCMenu += "{提交表单,javascript:dosubmit(),_self} " ;
RCMenuHeight += RCMenuHeightStep;
%>
<%@ include file="/systeminfo/RightClickMenu_wev8.jsp" %>
<%
String tiptitle = "这里我是个提示信息的描述" ;
%>
<form action="demo_edittableoperation.jsp" method="post" id="weaver" name="weaver">
<wea:layout type="fourCol">
<wea:group context="数据列表">
<wea:item attributes="{'isTableList':'true','colspan':'full'}">
<%
String orderby =" name "; //排序字段
String tableString = ""; //定义表格xml数据
String backfields = " * "; //查询的字段
String fromSql = " demotable ";//查询的表名或者视图名
String sqlWhere = " 1=1 "; //查询条件
tableString = " <table instanceid=\"db_list\" tabletype=\"checkbox\" pagesize=\"5\" >"+ //指定分页条数和初始化id以及是否有复选框
" <checkboxpopedom id=\"checkbox\" popedompara=\"column:id\" showmethod=\"weaver.oatest.DemoUtil.getCanCheck\" />"+//用于控制checkbox 框是否可用
" <sql backfields=\""+backfields+"\" sqlform=\""+fromSql+"\" sqlwhere=\""+Util.toHtmlForSplitPage(sqlWhere)+"\" sqlorderby=\""+orderby+"\" sqlprimarykey=\"id\" sqlsortway=\"asc\" sqlisdistinct=\"false\" />"+
" <head>"+
" <col width=\"10%\" text=\"数据ID\" column=\"id\" orderkey=\"id\" />"+
" <col width=\"20%\" text=\"数据名称\" column=\"name\" />"+
" <col width=\"20%\" text=\"用户名称\" column=\"userid\" orderkey=\"userid\" transmethod=\"weaver.hrm.resource.ResourceComInfo.getLastname\" />"+
" <col width=\"20%\" text=\"数量\" column=\"scount\" orderkey=\"scount\" />"+
" <col width=\"10%\" text=\"单价\" column=\"sprice\" orderkey=\"sprice\" />"+
" </head>"+
" <operates>"+//相关操作
" <popedom column=\"id\" otherpara=\"column:userid\" transmethod=\"weaver.oatest.DemoUtil.getCanOperation\"></popedom> "+//用于控制操作菜单是否可用,返回的ArrayList的序列对应下面的index
" <operate href=\"javascript:onDel();\" text=\""+SystemEnv.getHtmlLabelName(91,user.getLanguage())+"\" otherpara=\"column:userid\" target=\"_self\" index=\"0\"/>"+
" <operate href=\"javascript:onshowlog();\" text=\""+SystemEnv.getHtmlLabelName(83,user.getLanguage())+"\" otherpara=\"column:userid\" target=\"_self\" index=\"1\"/>"+
" </operates>"+
" </table>";
%>
<wea:SplitPageTag tableString='<%=tableString%>' mode="run" />
<!-- 显示分页数据 -->
</wea:item>
</wea:group>
</wea:layout>
</form>
<script type="text/javascript">
</script>
</body>
</html>
-
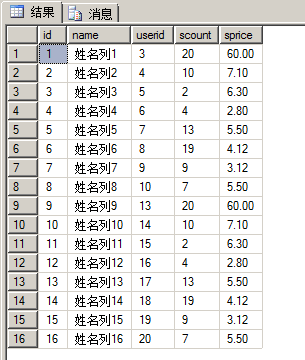
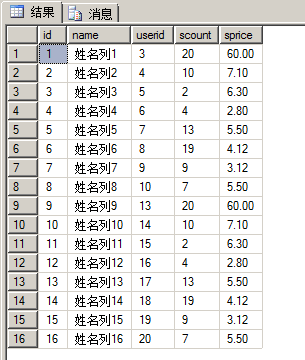
数据库数据如下图:

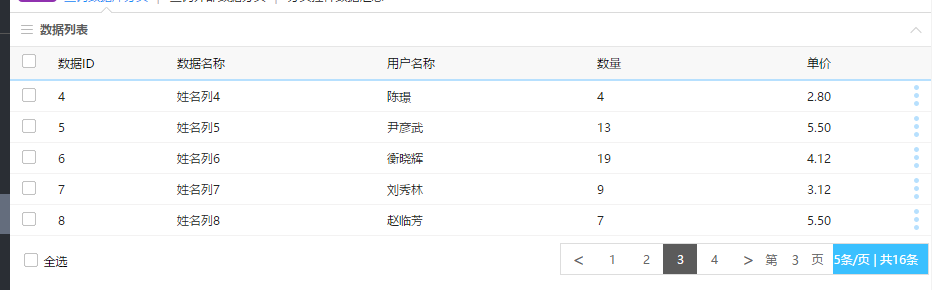
示例截图如下图:

对复选框和操作进行控制
效果如下图:

修改对应的调用方法
-
/**
* 获取复选框能否被选中
* @param id
* @return
*/
public String getCanCheck(String id){
if(Util.getIntValue(id)%2==0) {
return "true";//返回true 标识复选框可选
}else{
return "false";//表示复选框不可选,进行隐藏复选框
}
}
/**
* 获取能不能进行操作,进行权限判断
* @param id
* @param userid
* @return
*/
public ArrayList getCanOperation(String id,String userid){
ArrayList resultlist = new ArrayList();
resultlist.add("true"); //对应第一个操作显示
resultlist.add("true"); //对应第二个操作显示,false表示不显示
return resultlist;
}
-
4、查询外部数据示例
通过数据源或者其他接口返回数据进行分页显示。
查询外部数据示例
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<HTML><HEAD>
<LINK href="/css/Weaver_wev8.css" type=text/css rel=STYLESHEET>
<script src="/js/ecology8/jquery_wev8.js"></script>
<!--checkbox组件-->
<link href="/js/ecology8/jNice/jNice/jNice_wev8.css" type=text/css rel=stylesheet>
<script language=javascript src="/js/ecology8/jNice/jNice/jquery.jNice_wev8.js"></script>
<!-- 下拉框美化组件-->
<link href="/js/ecology8/selectbox/css/jquery.selectbox_wev8.css" type=text/css rel=stylesheet>
<script language=javascript src="/js/ecology8/selectbox/js/jquery.selectbox-0.2_wev8.js"></script>
<!-- 泛微可编辑表格组件-->
<link rel="stylesheet" href="/wui/theme/ecology8/weaveredittable/css/WeaverEditTable_wev8.css">
<script src="/wui/theme/ecology8/weaveredittable/js/WeaverEditTable_wev8.js"></script>
<script language=javascript src="/js/ecology8/request/e8.browser_wev8.js"></script>
<link type="text/css" href="/js/ecology8/base/jquery-ui_wev8.css" rel=stylesheet>
<script type="text/javascript" src="/js/ecology8/base/jquery-ui_wev8.js"></script>
<script type='text/javascript' src='/js/jquery-autocomplete/lib/jquery.bgiframe.min_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/jquery.autocomplete_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/browser_wev8.js'></script>
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/jquery.autocomplete_wev8.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/browser_wev8.css" />
</HEAD>
<body scroll="no">
<%@ include file="/systeminfo/RightClickMenuConent_wev8.jsp" %>
<%
RCMenu += "{提交表单,javascript:dosubmit(),_self} " ;
RCMenuHeight += RCMenuHeightStep;
%>
<%@ include file="/systeminfo/RightClickMenu_wev8.jsp" %>
<%
String tiptitle = "这里我是个提示信息的描述" ;
%>
<form action="demo_edittableoperation.jsp" method="post" id="weaver" name="weaver">
<wea:layout type="fourCol">
<wea:group context="数据列表">
<wea:item attributes="{'isTableList':'true','colspan':'full'}">
<%
String tableString = ""; //定义表格xml数据
//指定分页条数和初始化id以及是否有复选框 以及数据来源 datasource表示数据来源 sourceparams表示传入参数参数格式为"name:value+name1:value1"多个参数用加号连接
tableString = " <table instanceid=\"ds_list\" tabletype=\"checkbox\" datasource=\"weaver.oatest.DemoUtil.getDemoData\" sourceparams=\"userid:"+user.getUID()+"+departmentid:"+user.getUserDepartment()+"\" pagesize=\"5\" >"+
" <checkboxpopedom id=\"checkbox\" popedompara=\"column:id\" showmethod=\"weaver.oatest.DemoUtil.getCanCheck\" />"+//用于控制checkbox 框是否可用
" <sql backfields=\"*\" sqlform=\"tmptable\" sqlwhere=\"\" sqlorderby=\"\" sqlprimarykey=\"id\" sqlsortway=\"asc\" sqlisdistinct=\"false\" />"+
" <head>"+
" <col width=\"10%\" text=\"数据ID\" column=\"id\" orderkey=\"id\" />"+
" <col width=\"20%\" text=\"数据名称\" column=\"name\" />"+
" <col width=\"20%\" text=\"用户名称\" column=\"userid\" orderkey=\"userid\" transmethod=\"weaver.hrm.resource.ResourceComInfo.getLastname\" />"+
" <col width=\"20%\" text=\"数量\" column=\"scount\" orderkey=\"scount\" />"+
" <col width=\"10%\" text=\"单价\" column=\"sprice\" orderkey=\"sprice\" />"+
" </head>"+
" <operates>"+//相关操作
" <popedom column=\"id\" otherpara=\"column:userid\" transmethod=\"weaver.oatest.DemoUtil.getCanOperation\"></popedom> "+//用于控制操作菜单是否可用
" <operate href=\"javascript:onDel();\" text=\""+SystemEnv.getHtmlLabelName(91,user.getLanguage())+"\" otherpara=\"column:userid\" target=\"_self\" index=\"0\"/>"+
" <operate href=\"javascript:onshowlog();\" text=\""+SystemEnv.getHtmlLabelName(83,user.getLanguage())+"\" otherpara=\"column:userid\" target=\"_self\" index=\"1\"/>"+
" </operates>"+
" </table>";
%>
<wea:SplitPageTag tableString='<%=tableString%>' mode="run" />
<!-- 显示分页数据 -->
</wea:item>
</wea:group>
</wea:layout>
</form>
<script type="text/javascript">
</script>
</body>
</html>
-
Java数据封装如下
/**
* 封装分页控件需要显示的数据
* @param user 当前操作人
* @param otherparams 传入参数
* @param request
* @param response
* @return
*/
public List<Map<String, String>> getDemoData(User user,
Map<String, String> otherparams, HttpServletRequest request,
HttpServletResponse response){
List<Map<String, String>> data = new ArrayList<Map<String, String>>();
String userid = otherparams.get("userid");
RecordSet rs = new RecordSet();//模拟外部数据查询
rs.executeSql("select * from demotable");
while(rs.next()){
Map<String, String> d = new HashMap<String, String>();
d.put("id", rs.getString("id"));
d.put("name", Util.null2String(rs.getString("name")));
d.put("userid", Util.null2String(rs.getString("userid")));
d.put("scount", Util.null2String(rs.getString("scount")));
d.put("sprice", Util.null2String(rs.getString("sprice")));
data.add(d);
}
rs.writeLog("getDemoData 传入参数::"+userid);
return data;
}
前台操作直接应用前面查询数据库的操作的。只是增加datasource。效果图如下:

5、一个比较综合的例子

包含Tab组件、表单组件、浏览按钮、分页控件。也是系统中常用的布局形式。这里只列出代码示例。本例Tab组件使用的Iframe形式
Tab标签页示例代码
-
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<%@ page import="java.util.*" %>
<HTML><HEAD>
<script src="/js/tabs/jquery.tabs.extend_wev8.js"></script>
<link type="text/css" href="/js/tabs/css/e8tabs1_wev8.css" rel="stylesheet" />
<link rel="stylesheet" href="/css/ecology8/request/searchInput_wev8.css" type="text/css" />
<script type="text/javascript" src="/js/ecology8/request/searchInput_wev8.js"></script>
<link rel="stylesheet" href="/css/ecology8/request/seachBody_wev8.css" type="text/css" />
<link rel="stylesheet" href="/css/ecology8/request/hoverBtn_wev8.css" type="text/css" />
<script type="text/javascript" src="/js/ecology8/request/hoverBtn_wev8.js"></script>
<script type="text/javascript" src="/js/ecology8/request/titleCommon_wev8.js"></script>
<!-- 引入相关js脚本 -->
<%
String navName = "分页组件Demo";//Tab组件显示的名称
int _fromURL = Util.getIntValue(request.getParameter("_fromURL"),0);
String url = "";
if(_fromURL==0){
url = "/demo/demo_listdb.jsp";
}else if(_fromURL==1){
url = "/demo/demo_listds.jsp";
}else if(_fromURL==2){
url = "/demo/demo_listot.jsp";
}else if(_fromURL==3){
url = "/demo/demo_listall.jsp";
}else if(_fromURL==4){
url = "/demo/demo_listdb.jsp";
}
%>
<script type="text/javascript">
$(function(){
$('.e8_box').Tabs({ //初始化Tab组件
getLine:1, //getLine:是否需要下标指示器,默认为1,该参数不用改动;
mouldID:"<%= MouldIDConst.getID("workflow")%>", //组件显示的图标
iframe:"tabcontentframe",
staticOnLoad:true
});
});
jQuery(document).ready(function(){ setTabObjName("<%=navName%>"); });//设置名称
</script>
</head>
<BODY scroll="no">
<!-- 以下html代码为固定形式,相关样式名称不能去掉 -->
<div class="e8_box">
<div class="e8_boxhead">
<div class="div_e8_xtree" id="div_e8_xtree"></div>
<div class="e8_tablogo" id="e8_tablogo"></div>
<div class="e8_ultab">
<div class="e8_navtab" id="e8_navtab">
<span id="objName"></span>
</div>
<div>
<!-- ul里增加tab要显示的二级菜单名称和打开地址 -->
<ul class="tab_menu">
<li <%if(_fromURL==0){%> class="current"<%} %>>
<a href="/demo/demo_listdb.jsp?_fromURL=0" target="tabcontentframe">查询数据库分页</a>
</li>
<li <%if(_fromURL==1){%> class="current"<%} %>>
<a href="/demo/demo_listds.jsp?_fromURL=1" target="tabcontentframe">查询外部数据分页</a>
</li>
<li <%if(_fromURL==2){%> class="current"<%} %>>
<a href="/demo/demo_listot.jsp?_fromURL=2" target="tabcontentframe">分页控件数据汇总</a>
</li>
<li <%if(_fromURL==3){%> class="current"<%} %>>
<a href="/demo/demo_listall.jsp?_fromURL=3" target="tabcontentframe">表单布局+分页</a>
</li>
</ul>
<div id="rightBox" class="e8_rightBox">
</div>
</div>
</div>
</div>
<div class="tab_box">
<div>
<!-- 页面打开的Iframe,系统默认有个 update() 方法来更新Iframe的款高度,也可以自定以方法实现 -->
<iframe src="<%=url %>" onload="update()" id="tabcontentframe" name="tabcontentframe" class="flowFrame" frameborder="0" height="100%" width="100%;"></iframe>
</div>
</div>
</div>
</body>
</html>
-
列表页示例代码
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
<%@ taglib uri="/WEB-INF/tld/browser.tld" prefix="brow"%>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<HTML><HEAD>
<LINK href="/css/Weaver_wev8.css" type=text/css rel=STYLESHEET>
<link href="/js/ecology8/jNice/jNice/jNice_wev8.css" type=text/css rel=stylesheet>
<script language=javascript src="/js/ecology8/jNice/jNice/jquery.jNice_wev8.js"></script>
<SCRIPT language="javascript" src="../../js/weaver_wev8.js"></script>
<link rel="stylesheet" href="/css/ecology8/request/requestTopMenu_wev8.css" type="text/css" />
<!-- 引入相关JS -->
</HEAD>
<body scroll="no">
<%@ include file="/systeminfo/RightClickMenuConent_wev8.jsp" %>
<%
RCMenu += "{导出当前页,javascript:_xtable_getExcel()(),_self} " ;
RCMenuHeight += RCMenuHeightStep;
RCMenu += "{导出所有,javascript:_xtable_getAllExcel(),_self} " ;
RCMenuHeight += RCMenuHeightStep;
%>
<%@ include file="/systeminfo/RightClickMenu_wev8.jsp" %>
<%
//获取也没请求参数,凭借查询的sql条件
String name = Util.null2String(request.getParameter("name"));
String userid = Util.null2String(request.getParameter("userid"));
String sqlwhere = "";
if(!name.equals("")){
sqlwhere += " and name like '%"+name+"%'";
}
if(!userid.equals("")){
sqlwhere += " and userid in ("+userid+")";
}
%>
<form action="demo_listall.jsp" method="post" id="weaver" name="weaver">
<!--
<table id="topTitle" cellpadding="0" cellspacing="0">
<tr>
<td>
</td>
<td class="rightSearchSpan" style="text-align:right; width:500px!important">
<input type="button" value="<%=SystemEnv.getHtmlLabelName(611,user.getLanguage())%>" class="e8_btn_top" onclick="newDialog()"/>
<input type="button" value="<%=SystemEnv.getHtmlLabelName(32136,user.getLanguage())%>" class="e8_btn_top" onclick="DeleteData()"/>
<input type="text" class="searchInput" name="flowTitle" value="<%=name %>"/>
<span id="advancedSearch" class="advancedSearch"><%=SystemEnv.getHtmlLabelName(21995,user.getLanguage())%></span>
<span title="<%=SystemEnv.getHtmlLabelName(81804,user.getLanguage())%>" class="cornerMenu"></span>
</td>
</tr>
</table>
<div class="advancedSearchDiv" id="advancedSearchDiv">
<wea:layout type="fourCol">
<wea:group context="查询条件">
<wea:item>数据名称</wea:item>
<wea:item>
<input type="text" name='name' id='name' />
</wea:item>
<wea:item>用户</wea:item>
<wea:item>
<brow:browser name="userid" viewType="0" hasBrowser="true" hasAdd="false"
browserUrl='/systeminfo/BrowserMain.jsp?url=/hrm/resource/MutiResourceBrowser.jsp'
isMustInput="1"
isSingle="false"
hasInput="true"
completeUrl="/data.jsp?type=1" width="300px"
browserValue=''
browserSpanValue=''
/>
</wea:item>
</wea:group>
<wea:group context="">
<wea:item type="toolbar"><!-- 提交、重置、取消相关的操作按钮 -->
<input class="e8_btn_submit" type="submit" name="submit" value="<%=SystemEnv.getHtmlLabelName(527,user.getLanguage())%>"/>
<input class="e8_btn_cancel" type="button" name="reset" onclick="onReset()" value="<%=SystemEnv.getHtmlLabelName(2022,user.getLanguage())%>"/>
<input class="e8_btn_cancel" type="button" id="cancel" value="<%=SystemEnv.getHtmlLabelName(201,user.getLanguage())%>"/>
</wea:item>
</wea:group>
</wea:layout>
</div>
</form>
<input type="hidden" name="pageId" id="pageId" value="demolist_all"/>
<wea:layout type="fourCol">
<wea:group context="数据列表">
<wea:item attributes="{'isTableList':'true','colspan':'full'}">
<%
String orderby =" name "; //排序字段
String tableString = ""; //定义表格xml数据
String backfields = " * "; //查询的字段
String fromSql = " demotable ";//查询的表名或者视图名
String sqlWhere = " 1=1 "+sqlwhere ; //查询条件
tableString = " <table instanceid=\"db_list3\" tabletype=\"checkbox\" pagesize=\""+PageIdConst.getPageSize(PageIdConst.WF_WORKFLOW_CUSTOMQUERYTYPETAB,user.getUID())+"\" >"+ //指定分页条数和初始化id以及是否有复选框
" <checkboxpopedom id=\"checkbox\" popedompara=\"column:id\" showmethod=\"weaver.oatest.DemoUtil.getCanCheck\" />"+//用于控制checkbox 框是否可用
" <sql backfields=\""+backfields+"\" sqlform=\""+fromSql+"\" sqlwhere=\""+Util.toHtmlForSplitPage(sqlWhere)+"\" "+
" sqlorderby=\""+orderby+"\" sqlprimarykey=\"id\" sqlsortway=\"asc\" sqlisdistinct=\"false\" />"+
" <head>"+
" <col width=\"10%\" text=\"数据ID\" column=\"id\" orderkey=\"id\" />"+
" <col width=\"20%\" text=\"数据名称\" column=\"name\" />"+
" <col width=\"20%\" text=\"用户名称\" column=\"userid\" orderkey=\"userid\" transmethod=\"weaver.hrm.resource.ResourceComInfo.getLastname\" />"+
" <col width=\"20%\" text=\"数量\" column=\"scount\" orderkey=\"scount\" />"+
" <col width=\"10%\" text=\"单价\" column=\"sprice\" orderkey=\"sprice\" />"+
" </head>"+
" <operates>"+//相关操作
" <popedom column=\"id\" otherpara=\"column:userid\" transmethod=\"weaver.oatest.DemoUtil.getCanOperation\"></popedom> "+//用于控制操作菜单是否可用
" <operate href=\"javascript:onDel();\" text=\""+SystemEnv.getHtmlLabelName(91,user.getLanguage())+"\" otherpara=\"column:userid\" target=\"_self\" index=\"0\"/>"+
" <operate href=\"javascript:onshowlog();\" text=\""+SystemEnv.getHtmlLabelName(83,user.getLanguage())+"\" otherpara=\"column:userid\" target=\"_self\" index=\"1\"/>"+
" </operates>"+
" </table>";
%>
<wea:SplitPageTag tableString='<%=tableString%>' mode="run" />
<!-- 显示分页数据 -->
</wea:item>
</wea:group>
</wea:layout>
<script type="text/javascript">
jQuery(document).ready(function () {//初始化表单查询按钮
$("#topTitle").topMenuTitle({searchFn:onBtnSearchClick});
$(".topMenuTitle td:eq(0)").html($("#tabDiv").html());
$("#tabDiv").remove();
});
function onBtnSearchClick(){//点击快捷搜索的放大镜调用的方法。
enableAllmenu();
var name=$("input[name='flowTitle']",parent.document).val();
jQuery("input[name='name']").val(name);
location.href="/demo/demo_listall.jsp?temp="+Math.random()+"&name="+name;
}
function onReset() {
jQuery('input[name="flowTitle"]', parent.document).val('');
jQuery('input[name="name"]').val('');
}
function dosubmit(){
document.weaver.submit();
}
function newDialog(){
alert("新建数据");
}
function DeleteData(){
alert("删除数据");
}
</script>
</body>
</html>
-
-
6、说明
更详细的说明参阅控件说明V51.xls中的分页控件 。